Since the dawn of the internet, web development has become increasingly complex and high-level.
Today, every website is expected to be fast, mobile responsive, and beautiful. Web developers need to adapt to meet this growing need. According to PixelCrayons, “47% of users expect a web page to load within 2 seconds, otherwise, they will leave.”
Web developers need to embrace change; leveraging new opportunities to build safer, faster, and more intuitive websites.
It’s time to tap into technology to create amazing and fully-functional websites. However, with a growing number of web development tools, it can be hard to choose the right one.
To make it easier for you, here’s a list of the essential front-end web development tools to get you started.
1. Educative

Educative (spelt as ‘educative’) is an online learning platform for programmers. It provides interactive courses that will prepare aspiring software developers to understand the basics and advanced tasks.
A proven way to make money online is through web development. According to Skillrush, entry-level front-end developers earn an average of $61,000/year in the U.S.
This learning platform for programmers has amazing features, such as multi-course learning tracks. The purpose of these tracks is to provide a complete education in a specific language, interview process, as well as a career path.
Sometimes, though, language might be a barrier when it comes to web development. Because the majority of the best courses and tutoring classes are designed in the English language.
If that’s the case, you can use Preply or learn from free YouTube videos.

Even if you don’t have any programming experience, you can still become a frontend developer by going through the 6-Course Learning Track: Become a Front-End Developer.

Upon completion of this course, it’ll be a lot easier for you to be able to create websites and apps using HTML, CSS, and JavaScript.
Educative has video courses as well. For any beginner looking to master programming, you need to be armed with the right knowledge. Hence, you should keep Educative in your web developer resources list.
2. Zero to Mastery

Andrei Neagoie is one instructor I respect a lot.
After years of teaching, Andrei has developed one of the best platforms: Zero to Mastery Academy (ZTM). He’s decided to help beginners master the art of web development. His courses also cover machine learning and Python.
You’ll find a ton of web development tools and features inside Andrei’s courses, which are focused on the hottest new technologies. He also hosts webinars to teach his students a new trend or upgrade in the web development space.
The Complete React Developer in 2020 provides step-by-step instructions for mastering React. It focuses on the essential aspects of Redux, Hooks, and GraphQL. You’ll also learn the basics of graphic design, online marketing, etc.
It teaches beginners everything from building and developing enterprise-level applications to developing applications, building reactive, large-scale, and performant apps like a senior developer would.
Andrei Neagoie’s web development courses are thorough. Each course consists of 40 hours of downloadable videos, project resources, and exclusive access to the ZTM community.
This community is similar to StuDocu.com, where students share study materials and other resources, the only difference is that the ZTM community is only focused on web development.
3. WordPress – The Most Popular Website Building Platform

WordPress is arguably the easiest web development software in the world. It’s developed in PHP language. You can install the software and build your website on your server with PHP/MySQL database.
WordPress is open-source software and the recommended website development and Content Management System (CMS) for online marketers.
Though, you need a paid web hosting solution to get started. Bluehost or Hostgator provides cheap hosting plans for beginners.
It doesn’t matter the industry you belong in, small business, health, finance, entertainment, manufacturing, you name it, you can use WordPress to build your website.
Some of the popular websites built with WordPress include TechCrunch, Katy Perry, BBC America, and even the Official Star Wars Blog.

You can choose from a huge collection of 10,000+ WordPress themes for your site. These themes will be mobile-responsive and display well.
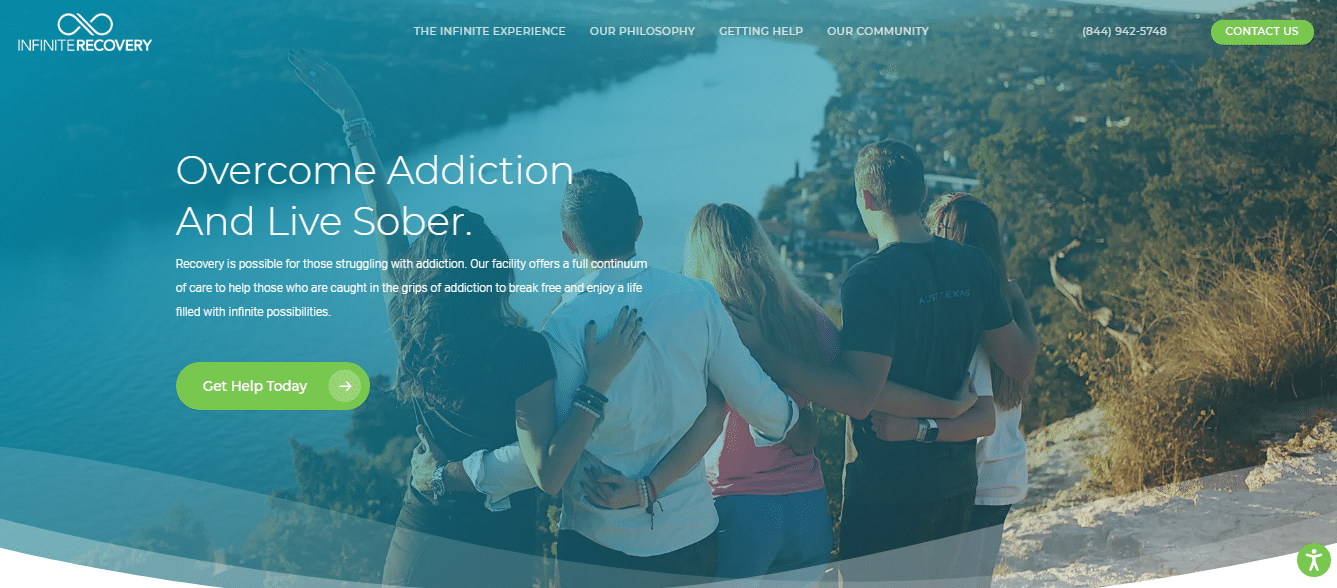
A favorite example of mine is this mobile-friendly theme used by Infinite Recovery, an austin detox center.
It’s clean, professional, fast-loading, and easy to navigate.

It has some of the best features including the Gutenberg editor, which is a WYSIWYG rich text editor.
There’s also co-authoring with multiple authors, member registration/login, intuitive design interface, permalinks, and so on.

What are the benefits of using WordPress to develop your website?
- It’s easy to install and publish content
- A ton of site-building tools to get you started.
- It supports thousands of third-party WordPress plugins for additional functionality, such as improving customer experience, customer retention, etc.
- Build search engine optimized pages that rank well in Google.
- Active community support, with thousands of bloggers, developers, and marketers sharing their opinions and answering questions.
Note: You can use WordPress to host membership sites, power your CRM campaigns, and maximize the results you’re getting with a sales enablement tool like Artesian, Acquire, Mattermark, etc.
4. Macaw – The Simple Web Design Tool For Code-Savvy People

Macaw is a fantastic image editor for web developers. It also lets you write semantic HTML and CSS. It helps you write codes and fix errors in real-time. Instead of writing code, you can draw it with Macaw.
You can also use Macaw to design a responsive web page with beautiful typography and system fonts. That way, you can style the elements at once.
If you want a free website design tool that requires a bit of a learning curve and flexibility, then Macaw should come to mind.
Here are the main features:
- Your website is optimized for all devices (Desktop, Smartphone, Tablet, etc).
- Easily save your design elements for future use.
- Quickly convert your design elements to CSS or HTML codes.
- You can manipulate your design elements easily. The real-time layout engine makes it possible.
- Your whole website will be optimized for all devices.
5. Weebly – An Easy Website Builder For Beginners

Weebly is a Site Builder. It’s like the basic version of Wix or Shopify, which are both used to build websites.
If you’re looking to begin your web development journey, you should give Weebly a shot. It’s quite easy to use and it’s built primarily to help you build personal, business, and professional websites.
Essentially, you can build a personal website without any coding experience. The Weebly Site Builder also lets you pick a template and edit the HTML/CSS if you’ve gained some coding experience.

For beginners who don’t want to mess around with technology, Weebly is highly recommended for you.
Here are the main features:
- Gain access to 40+ layout designs, plus website maps and portfolios. Use these to streamline your web design and development processes.
- Weebly comes with a ton of pop-ups, info buttons, and email sequences to help you create smooth workflows.
- You can quickly switch between responsive and trendy templates/themes.
6. Adobe Dreamweaver – A Trustworthy Web Developer Tools

When I started my web design quest 10 years ago, I was introduced to Photoshop and Dreamweaver. I love it because it’s easy to use and highly intuitive.
Dreamweaver is a web design software. It’s a proprietary web development tool from Adobe Systems. It’s available for macOS and Windows applications.
It combines the functionalities of a code editor with a live view. So you can preview and see what your website looks like.

The downside is that this web development application costs money. However, there’s a free trial, which allows you to experiment and see whether or not it’s right for you.
Interestingly, you can create complex web applications with Dreamweaver. This can be a user-generated social platform like Reddit, a CRM with a predictive dialer, even a multi-user website such as GQ. With Dreamweaver, you’re in control.
Some of its key features include:
- An adaptive grid.
- You can write and edit any code, including HTML, JavaScript, CSS, and XTL.
- Dreamweaver uses the WYSIWYG interface. This allows you to preview your website while you’re still designing it.
Note: You can use Adobe Fireworks for animating your projects. So if you don’t have the budget to hire a freelancer animator at Twine, Dribbble, Upwork, or Fiverr, Fireworks has got your back.
7. ReactJS

React is a powerful and well-known Javascript application framework for web developers. It’s ideal for building user interfaces.
It’s created by Facebook and this application introduced the concept of component-based UI development. It’s useful for developing websites that respond in real-time.
For example, you can include a timer, computation, and other interactive and real-time elements in your application. It’s also useful for medical practices, especially for sending medical alerts to patients who might need to be updated on the state of their health.
React is quite popular due to React Native. This application makes it possible for you to adopt the same style of application code when creating Native UI Android and iOS applications.
Although some beginners to ReactJS may find it a bit daunting at first, there are helpful resources to help navigate the learning curve. Get inspired to build an awesome web application with these React resources:
- ReactJS course at CodeAcademy.
- React course at Scrimba.
- BuiltWithReact.
8. Bootstrap – A Robust HTML, CSS, and JS Library

Bootstrap offers a free and open-source CSS framework. It’s aimed at helping beginners develop responsive and mobile-first front-end websites and applications.
There are hundreds of CSS-based and JavaScript-based design templates for navigation, forms, typography, buttons, and other essential interface elements.
Bootstrap is a powerful framework designed for front-end developers to make their design processes seamless, highly-intuitive, and beautiful.
You can create beautiful designs with HTML, CSS, and JS — as you’d see on these eCommerce stores such as Dodocase, 3Wishes, and Onnit Labs.

With Bootstrap, you can add special efforts to your specific pages or homepage.
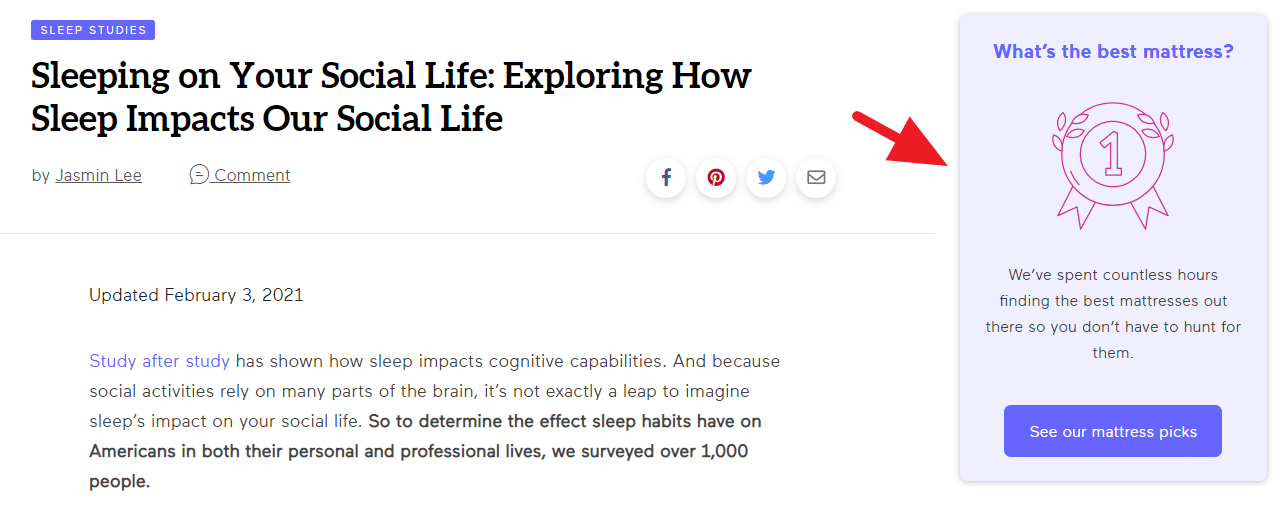
For example, you can show special boxes on your sidebar to draw users’ attention to your next content.
Here’s an example used by Each Night on its Sleeping On Your Social Life Survey:

Bootstrap also comes with advanced development features, thus, it’s well-received by experienced developers around the world.
Here’s a list of the key features:
- A huge collection of free Bootstrap form templates and examples, including custom components, navbars, experiments, and frameworks.
- A ton of Team features and multiple support options.
- The default Bootstrap components and utilities eliminate complex customization.
9. TypeScript

Just like Bootstrap, TypeScript is a popular open-source front-end scripting language. It’s built with a strict syntactical superset of JavaScript, which allows the use of optional static typing.
Beginners to web development will love this developer tool, especially when they’re handling large applications.
It’s also a proprietary developer tool to compile Javascript.
Here are the key features:
- Typescript can function in any environment that JavaScript runs on.
- It’s portable across devices, operating systems, and browsers.
- It works with definition files that are made up of type information of existing JavaScript libraries, including C/C++ header files.
- TypeScript is compatible with and supports other JS libraries.
Feel free to download it here.
10. Chrome Developer Tools

Google has always supported the web development community. With the Chrome Developer Tools, you can edit your HTML and CSS in real-time.
You can also debug your JavaScript, and do a lot more while analyzing the performance of your website?
Google’s built-in Chrome Developer Tools is available in both Chrome and Safari.
Developers can gain access to the internal workings of their web applications.
Besides, there’s a palette of network tools for optimizing your loading flows, and the timeline gives insights into what the browser is doing at every given time.
11. jQuery: A Robust JavaScript Library For Developers

JavaScript has been around for years. It’s an essential front-end language and well-received by developers.
Even though it has browser inconsistencies, complicated syntax, and so on, it’s still very popular among web developers.
To simplify the functionalities of JavaScript, jQuery – a fast and cross-platform JavaScript library was introduced in 2006. This library is a smaller version of JavaScript and the goal is to simplify the front-end process.
Essentially, the jQuery library is an abstraction to some of the functionality that developers had to solve on their own. It allowed greater scope for developing elements, adding plugins, creating animations, or navigating documents.
In 2015 alone, jQuery was by far the most popular Javascript library for developers. 65% of the top 10 million trusted websites in the world installed it.
12. CodePen – An Online Code Editor and Open-source Learning Environment

CodePen is an awesome web development software and environment for developers. It aids developers to build, test, and discover front-end code, which they can learn and debug.
This software application is easy to use, and the friendly development environment has become a favorite for front-end designers and developers.
If you’re looking for design patterns and inspiration, you should consider CodePen — it’s a great resource for beginners and experienced web developers alike.
Key features of CodePen:
- The build & test editor allows you to see and test the code using multiple methods.
- Helps developers and designers to better understand how the website is built and how code works.
- Find inspiration and share works with the front-end community.
13. Saas: A CSS Extension Language for Web Developers

For beginners to web development, it’s important to understand that the foundation to every code is that it must be DRY (“Don’t Repeat Yourself”).
Sadly, you’ll also learn that CSS is usually not very DRY.
That’s where Saas, an open-source project for developers, can be helpful.
Saas is also a CSS preprocessor, a handy tool for writing maintainable, clean code, and being able to minimize the amount of CSS you have to write — thereby keeping it DRY
Saas has a flexible combination of variables and mixins which is useful for rendering simple CSS when compiled.
That means your stylesheets will be easily read and most importantly, DRY.
14. MAMP – A Local Web Development Solution For macOS and Windows

MAMP is a trusted open-source integration software that can be easily installed in macOS and Windows.
There are three main products included in MAMP, namely:
- MAMP Pro 5
- MAMAP
- NAMO
MAMP is also a free local server, while MAMP Pro 5 is a commercial, advanced, and professional front-end utility that gives Mac OS X users the chance to install Apache server, PHP, accelerator, MySQL, and PHPMyAdmin easily.
Main features of MAMP:
- It helps advanced web developers to easily manage the development environment with ease.
- MAMP offers a powerful configuration for local debugging.
- It simulates a real test environment, which is helpful when testing PHP scripts via the local mail server.
15. Github – A Leading Software Development Platform

The first step to becoming a successful web developer is to join a community. It’s a lonely path out there if you choose to go solo.
GitHub is a web development community with over 40 million developers from around the world.
These include beginners, intermediates, and experienced web developers who provide answers, share helpful tools, ask questions, participate in contests, and share secrets with the community.
You can even send emails to members, as long as you don’t abuse the platform, GitHub will work for you.
As a member of GitHub, you’ll gain access to services such as code review, project management, bug tracking for every project, and so on.
What are the key features of GitHub:
- Keep track of your progress, identify, assign, and manage everything using the project management tools.
- Gain access to built-in review tools.
- Connect and share ideas with 40 million+ developers and web development projects with collaborative features.
- Gain access to 6 million hosted Git repositories.
More helpful resources for website design and development:
- Google Fonts – The largest font resource for your web design projects.
- Website Speed Test – A handy tool to test your web pages for speed.
- Iconmonstr – Get free simple icons for your next web project.
- Freepik – Get access to free vectors, PSD downloads, and photos.
- Stackoverflow – The most active and largest online community for web developers.
Conclusion
As a beginner to web development, keep in mind that it’s never going to be an easy Ride. Successful web developers will tell you that challenges abound — but you must be brave enough to surmount them.
With a plethora of web development tools, it can be daunting to know the right tools that will speed up your learning — instead of wasting your time.
This list covers every essential web developer tool — so whether you want to focus on one topic or spread yourself out on various platforms, you’ll find exactly what you need.
The truth is that you need the right courses, tools, applications, and implementation to become a successful web developer.
Author Bio

Burkhard Berger is the founder of awesomex™. You can follow him on his journey from 0 to 100,000 monthly visitors on awesomex. His articles include some of the best growth hacking strategies and digital scaling tactics that he has learned from his own successes and failures.
